ユーザーの権限によって見せたい・見せたくない部分があったりします。
それを1つの投稿の中で、切り替えることが出来るのが『Restricted Block by User Roles』プラグインです。
新しいプラグイン
私がインストールした2020年12月現在『有効インストール数:10+』になっているまだまだ使っている人の少ないプラグインです。
そのようなプラグインを選んだ理由は
- 私のやりたいことに合っている
- テーマ『SWELL』と作者が一緒
です。
私(管理者)だけが見られるコンテンツを作りたいサイトがあります。
投稿毎にユーザーの権限によってアクセス出来る・出来ないを切り替えるプラグインの利用も考えたのですが、そのページにアクセスするリンクは常に表示しておく必要がありました。
これですと管理用のページがあることが分かってしまいます。これはあまり良くないなと思いました。
そんな中見つけたのが『Restricted Block by User Roles』でした。
機能を導入したいサイトのテーマはSWELLを使用しています。
 お千代
お千代同じ人が作ったプラグインならば、不具合は起きないだろう
もし起きても早く対処してもらえるに違いない
そんな風に考えて導入してみました。
使い方
このプラグインはブロックエディタで使用するものです
インストール
『プラグイン』→『新規追加』で『Restricted Block by User Roles』を検索してインストールします。
インストールが終わったら有効化すればOKです。
使い方
投稿画面の左側、ブロック一覧に『制限付き』が追加されています。


『ユーザー制限ブロック』を選択すると、ブロックが追加されます。
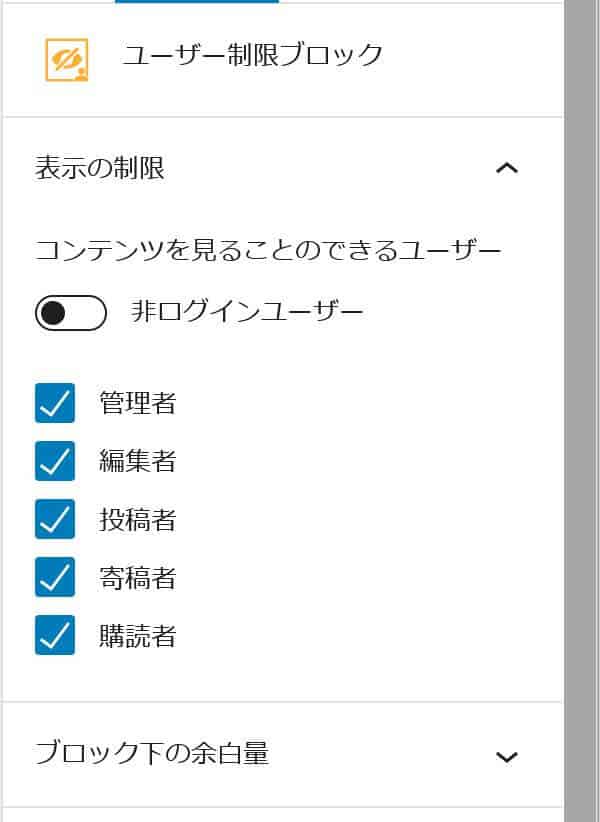
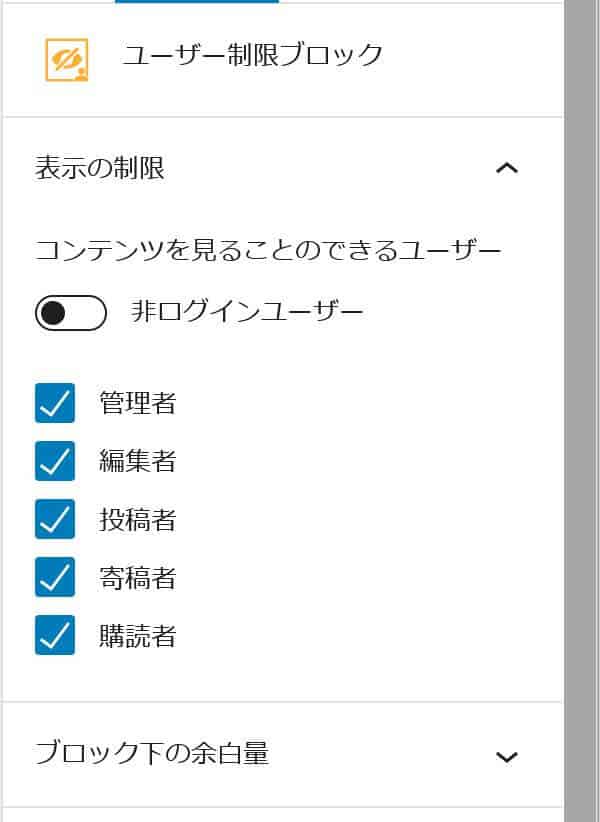
このブロックの設定項目は以下のようになります。


これが初期状態です。
ログインした人だけが見られるようになっています。
見せたくないユーザーのチェックを外していきます。
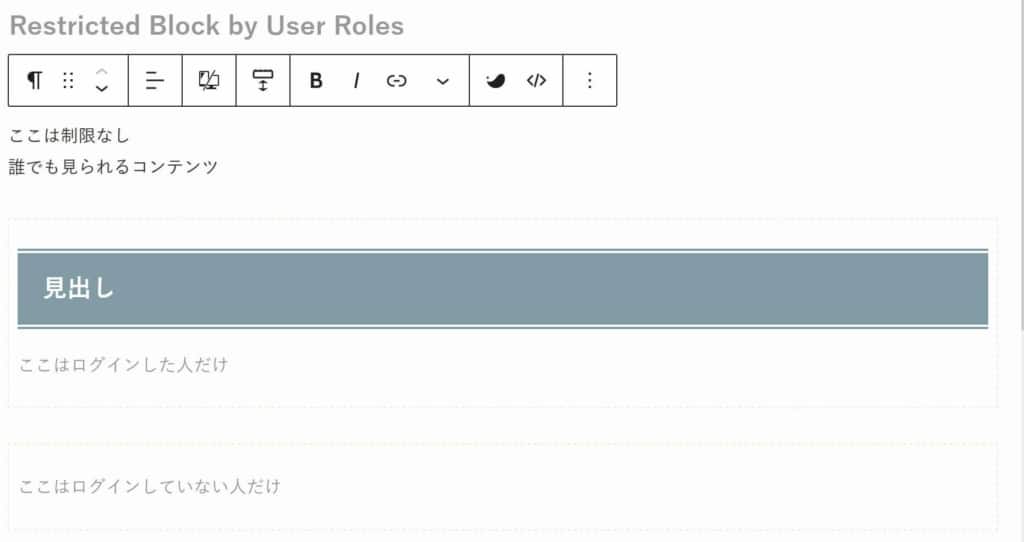
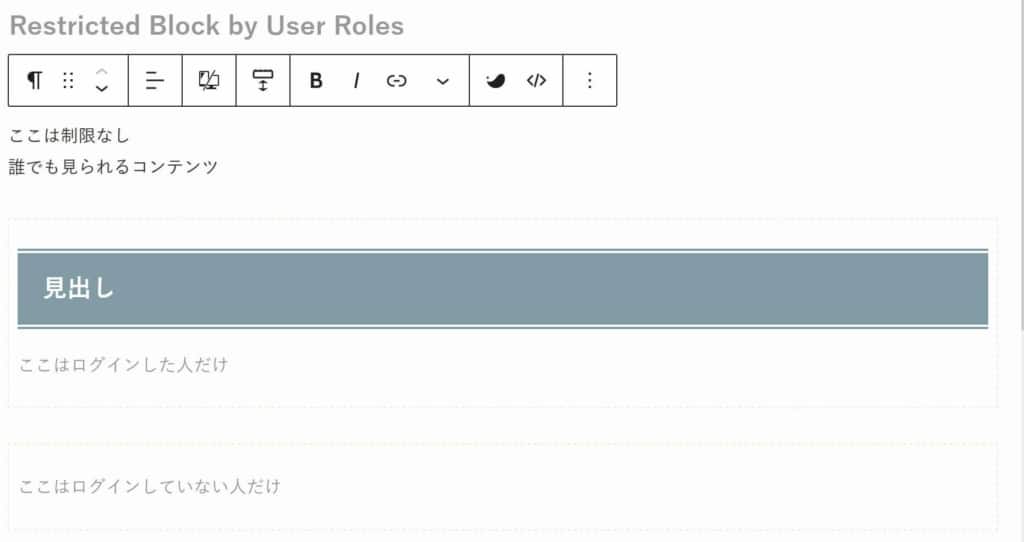
そしてこのブロックの中には、他のブロックを追加していくことが出来ます。


『見出し』を付けたブロックは初期状態のまま、一番下のブロックは『非ログインユーザー』をチェックした状態にしました。
この投稿を表示すると次のようになります。




『非ログインユーザー』をチェックしたブロックは、プレビュー画面では表示されません
ユーザーの権限によって見え方は違いますが、アクセスするページは一緒です。



ユーザーによって見せたい部分と見せたくない部分を1つの投稿で切り分けられるのはとても便利です
テーマ『SWELL』には同等機能が搭載
2021.9のアップデート Ver.2.5.1にて制限エリアブロックが追加されました。


『Restricted Block by User Roles』 で追加されるユーザー制限ブロックよりも設定内容が分かりやすくなっています。
さらに期間を指定できる様になっています。
『Restricted Block by User Roles』 で出来てSWELLで出来ない設定はありません。
つまり機能としては、こちらが上です。
SWELLを使っているなら、 『Restricted Block by User Roles』 は必要ありません。



即行で入れ替えました