ブロックとブロックの間を少し大きめに開けたいと思うことがあります。
それを解決してくれるのが、Flexible Spacer Blcokです。
2021年1月末にリリースされたばかりの新しいプラグインです。
このプラグインの存在を知ったのは、作者の方のツイートがTLに流れてきたからでした。
このプラグインはブロックエディタ用です。
インストール
WordPressのプラグイン → 新規追加で『Flexible Spacer Block』で検索すると表示されますので、そこからインストール出来ます。
使用方法
インストール後有効化すると、ブロック一覧の『デザイン』に『フレキシブルスペーサー』が追加されます。

これを選択すると以下のようなブロックが選択されます。

このブロックの特徴は、モバイル、タブレット、デスクトップの3種類を指定することが出来る点です。
パソコン(デスクトップ)で見る時は大きめに空けたいけど、スマホでは空けない、という柔軟な設定が可能です。
デバイスの判断は、画面幅で行っています。
各欄の間の数字がそれですが、値はプラグインの設定から変更することが出来ます。
設定用のパネルは次の通り。

初期値は全て100pxになっています。
全部同じ値にしたい時は、一番上の段の数字を変えればOKです。
2段目以降は、個別設定となります。
数字を変更すると、エディタ上の該当欄の大きさが変わります。
マイナススペースをオンにすると、該当欄は赤く表示されます。
使ってみる
実際に試してみました。
画像を2つ縦に並べてみました。
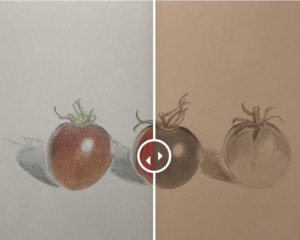
使用した画像は、私がリアルな色鉛筆画の練習として塗ったミニトマトとそれを画像編集ソフトでセピア加工したものです。
規定値同士

左側は画像ブロックを続けたもので、右側はFlexible Spacer Blockを初期値のまま画像の間に入れたものです。
画像ブロックの設定を変えた

私が使用しているテーマSWELLでは、各ブロックに『ブロック下の余白量』を指定することが出来ます。
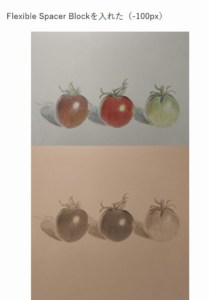
左側の画像ブロックのブロック下の余白量を指定できる最大値である『6em』にしてみました。
右側は初期値のままです。
Flexible Spacer Blockを入れた方が大きな間を空けることが出来ました。
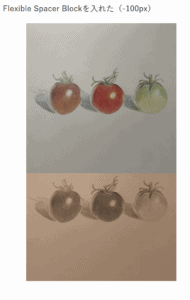
マイナススペースをオン

マイナススペースをオンにするとブロックを重ねて表示することが出来ます。
下側のブロックが前面になります。
これを逆にすることも出来ます。
前面にしたいブロックの『高度な設定』→『追加CSSクラス』に『fsb-style-show-front』と入力すればOKです。

上側の画像ブロックの追加CSSクラスを入れて、前後を入れ替えてみました。
 お千代
お千代取りあえず大きなスペースを空けたいサイトがあって導入したのですが
使い方次第で面白い効果を演出できるのではないかと思いました