2枚の画像の間にスライダーを設置して、自由に動かして比較出来るプラグインが『Twenty20 Image Before‐After』です。
非常に便利なプラグインなのですが、一つ問題があります。
2021.1現在
ブロックエディタに対応していません
クラシックエディタの場合は、ツールバーにボタンが設置され、それを押すことで画像の選択を始めとする設定項目の入力パネルが表示されます。
しかしブロックエディタの場合は見た目の変化は何もありません。だからといって使えないわけではありません。
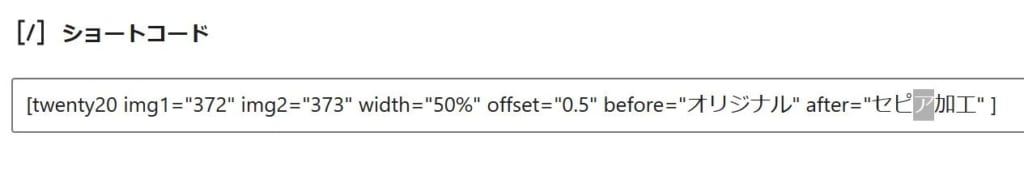
ショートコードとして入力することで使うことが出来ます。
目次
使い方
百聞は一見に如かず。
実際に設置してみます。


以下のように記述することでこの様な表示になります。

ちなみにサンプルとして使用した画像は、私がリアルな色鉛筆画の練習として描き別サイトにアップしたものとそれを画像編集ソフトでセピアカラー加工したものです。
紅い月の下で
紅い月の下で | コロリアージュ始めました
コロリアージュ始めました
 お千代
お千代出来が微妙なのは見逃してください
各設定項目は以下のようになります。
| 項目 | 設定値 | 規定値 | 内容 |
|---|---|---|---|
| twenty20 | ショートコード名 | ||
| img1=”” | 左側画像のID | ||
| img2=”” | 右側画像のID | ||
| ofset=”” | 0~1 | 0.5 | スライダーの初期位置 |
| width=”” | px または % | 100% | 横幅 |
| direction=”” | horizontalまたはvertical | horizontal | スライダーの方向 |
| before=”” | テキスト | 左側画像の説明 | |
| after=”” | テキスト | 右側画像の説明 | |
| algin=”” | noneまたはrightまたはleft | none | 表示位置 |
| hover=”” | trueまたはfalse | false | スライダーの動かし方 trueだとカーソル追随になります |
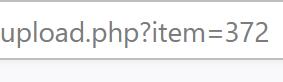
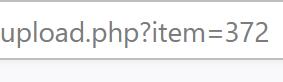
画像IDはメディアライブラリで画像を表示すると、以下のようにアドレス欄に表示されます。


上の設定に『direction=”virtical”』と『hover=”true”』を追加してみました。




表示されないこともある
私はテーマにSWELLを使っているサイトでテストしたのですが、最初表示されませんでした。
調べてみたところ、jQueryの読み込みが関係しているとのことでした。
「SWELL設定」の「jQuery」タブにある「jQueryをwp_footerで登録する」のチェックを外すことで表示されるようになりました。



SWELL以外のテーマでは試していないので分かりません