SWELLの公式さんにはデモサイトが用意されていて、6つのデザインを見る事が出来ます。

自分のサイトをこれらのデモサイトと同じデザインにすることが出来るようデータファイルが用意されています。
デザインの着せ替えは購入しないと使えません
着せ替えのやり方
公式サイトのマイページからダウンロードできます。
ダウンロードしたファイルを解凍(展開)すると .dat という拡張子のファイルが出てきます。
プラグインをインストールし、有効化します。
外観 → カスタマイズを選択します。
一番下に『エクスポート/インポート』という項目がありますので、それを選択します。

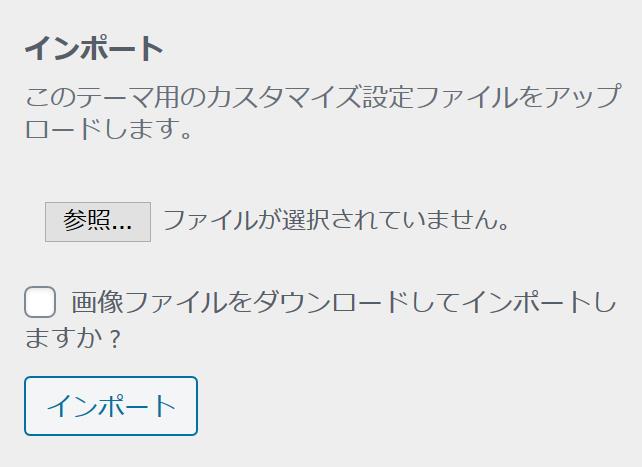
.datファイルを指定してインポートする

これで簡単にデモサイトと同じデザインにする事が出来ます。
同じにしたけど同じにならない
このサイトのデザインはデモ5を適用しました。
トップページの記事の並べ方が良いな、と思ったのですが、同じにはなりませんでした。
デモサイトを見て頂くと分かりますが、新着記事の下に特定のタグの記事の一覧があります。
これをやりたくてカスタマイズ画面の設定項目を色々とみたのですが、それっぽい項目が見つけられませんでした。
結論からいうと投稿一覧を表示しているのではなく固定ページを表示させています。
トップページを作る
固定ページを新規作成します。
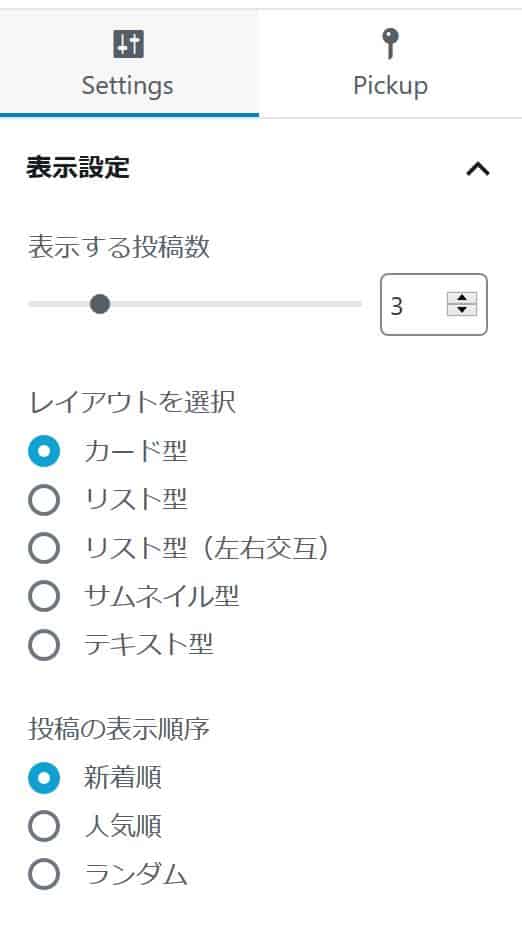
SWELLブロックの『投稿リスト』を選択します。
初期状態で新着記事一覧が表示されます。

Settingsではレイアウトや表示件数を設定でき、Pickupは一覧に表示する条件を設定できます。
このブロックをトップページとして表示したいだけ並べればOKです。
 お千代
お千代私は新着とカテゴリー2つの3つのブロックを使ってみました
トップページの固定ページが出来上がったら、『設定』→『表示設定』で『ホームページの表示』を選び表示させたい固定ページを指定すればOKです。
もっと見るはもっと見ない
一覧は簡単に作る事が出来たのですが、ちょっと嵌まってしまったのが『もっと見る』の部分でした。


Settingsの中に上の様な指定をする箇所があります。
『もっと見る』と薄く表示されています。
ここに何らかの文字を入力しないとリンクのボタンは現れません。



デフォルトの文字だと思ったのですよね
注釈にもあるようにカテゴリーやタグを指定した場合は、空欄のままで大丈夫です。
但し、表示テキスト欄に入力は必要です。
新着記事一覧は『もっと見る』用の固定ページをもう一つ用意する必要があります。
ちなみに新着記事一覧に対してMOREリンクのURLを空欄のままにすると、リンク先はトップページになります。